Android利用AChartEngine绘制图表
发布时间:2014-08-13 00:00 来源:CSDN
一. AChartEngine 简介
1. 项目地址
AChartEngine 简介 : AChartEngine 是 Android 平台的图表开发库, 能绘制 折线图, 饼图, 气泡图, 柱状图, 散点图, 面积图等统计图表;
最新版本 : 1.1.0 版本;
AChartEngine 地址 : https://code.google.com/p/achartengine/ ;
– 示例代码下载地址 : https://achartengine.googlecode.com/files/achartengine-1.1.0-demo-source.zip;
– 参考文档下载地址 : https://achartengine.googlecode.com/files/achartengine-1.1.0-javadocs.zip;
– jar包下载地址 : https://achartengine.googlecode.com/files/achartengine-1.1.0.jar;
CSDN资源下载 : http://download.csdn.net/detail/han1202012/7741579;
– Google被墙因素 : 鉴于 Google 被河蟹了, 提供 CSDN 资源下载最新的 AChartEngine-1.1.0 版本的 JAR包 文档 和 示例程序;
2. AChartEngine 运行机制
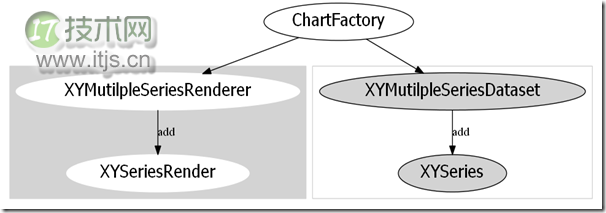
AChartEngine 运行示例图 : 每个图表都需要一个数据集 (Dataset) 和 渲染器集合 (Renderer);
– 数据集 : 又由许多数据组成,
– 渲染器 : 也由不同的子渲染器组成,
– 获取Activity 或 组件 : 图表工厂 (ChartFactory) 通过调用 数据集 (Dataset) 和 渲染器集合 (Renderer) 可以生成带图表的 GraphicalView 或者 GraphicalActivity;

AChartEngine 相关类介绍 :
– ChartFactory : 图表生成的工厂类, 通过你传入 数据集 和 渲染器集合, 即可生成 GraphicalView 或者 GraphicalActivity;
– XYMultipleSeriesDataset : 数据集, 其中可以封装图表所需的数据;
– XYSeries : 属于 图表数据集的一部分, 每个都代表了一个数据集合 例如 折线, 一个图表中可以有多条折线, 所有的数据放在一起就是 数据集 XYMultipleSeriesDataset ;
– XYMultipleSeriesRenderer : 渲染器集合, 图表中多个曲线的渲染器;
– XYSeriesRenderer : 单个曲线或单元的渲染器, 一个图表中可能有多条曲线或者柱状图等, 每个都需要一个渲染器, 所有的渲染器放在一起就是渲染器集合 XYMultipleSeriesRenderer;
二. AChartEngine 主要代码解析
1. 曲线图 柱状图 图表数据集
(1) 针对 x y 轴数据都是 Double 的情况
相关类介绍 :
– XYMultipleSeriesDataset 类 : 该类可以封装 曲线图 柱状图 等图表的数据集, 这些图表的共性是值都是由 x 和 y 数值组成的, 需要分别传入 x 轴数据 和 y 轴数据;
– XYSeries 类 : 图表中有多个曲线, 该类封装单个曲线的集合, XYMultipleSeriesDataset 封装了多个 XYSeries;
需要准备的数据 :
– 单组数据名称集合 : String[] titles, 单组数据名称 每条曲线可能有一个名称, 一个图表可能有多个曲线, 因此这里需要一个 标题数组;
– x轴数据组集合 : List<double[]> xValues, x 轴数据集合, 其中每个数组都是一个 曲线的x轴数据, 整个 List 集合是多个曲线的数据;
– y轴数据组集合 : List<double[]> yValues, y 轴数据集合, 整个 List 集合是多个曲线的 y 轴数据集合;
相关方法详解 :
– 创建 XYMultipleSeriesDataset 对象 : 直接调用无参数的构造方法即可, XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
– 创建 XYSeries 对象 : 该对象是单条曲线数据, 可以设置 单条曲线标题, x 轴数据数组, y 轴数据数组, XYSeries series = new XYSeries(String titles, float scale);
– 为单个曲线添加数据 : 即未 XYSeries 对象添加两个数组, 分别是 x 轴和 y 轴的数据, series.add(xV[k], yV[k]);
– 将 XYSeries 对象添加到 XYMultipleSeriesDataset 对象中 : dataset.addSeries(series);
代码示例 :
/**
* 曲线图(数据集) : 创建曲线图图表数据集
*
* @param 赋予的标题
* @param xValues x轴的数据
* @param yValues y轴的数据
* @return XY轴数据集
*/
protected XYMultipleSeriesDataset buildDataset(String[] titles, List<double[]> xValues,
List<double[]> yValues) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();/* 创建图表数据集 */
addXYSeries(dataset, titles, xValues, yValues, 0); /* 添加单条曲线数据到图表数据集中 */
return dataset;
}/**
* 曲线图(被调用方法) : 添加 XY 轴坐标数据 到 XYMultipleSeriesDataset 数据集中
*
* @param dataset 最后的 XY 数据集结果, 相当与返回值在参数中
* @param titles 要赋予的标题
* @param xValues x轴数据集合
* @param yValues y轴数据集合
* @param scale 缩放
*
* titles 数组个数 与 xValues, yValues 个数相同
* tittle 与 一个图标可能有多条曲线, 每个曲线都有一个标题
* XYSeries 是曲线图中的 一条曲线, 其中封装了 曲线名称, X轴和Y轴数据
*/
public void addXYSeries(XYMultipleSeriesDataset dataset, String[] titles, List<double[]> xValues,
List<double[]> yValues, int scale) {
int length = titles.length; /* 获取标题个数 */
for (int i = 0; i < length; i++) {
XYSeries series = new XYSeries(titles[i], scale); /* 单条曲线数据 */
double[] xV = xValues.get(i); /* 获取该条曲线的x轴坐标数组 */
double[] yV = yValues.get(i); /* 获取该条曲线的y轴坐标数组 */
int seriesLength = xV.length;
for (int k = 0; k < seriesLength; k++) {
series.add(xV[k], yV[k]); /* 将该条曲线的 x,y 轴数组存放到 单条曲线数据中 */
}
dataset.addSeries(series); /* 将单条曲线数据存放到 图表数据集中 */
}
}
(2) x 轴是日期 y 轴是 Double
相关类介绍 :
– XYMultipleSeriesDataset : 这种 日期-值 图, 使用的图表数据集也是该类;
– TimeSeries : 这里就不同了, 单个曲线的数据中因为要封装 Date 数组, 因此要使用该类封装 Date[] 和 Double[] 数据;
需要准备的数据 :
– String[] titles : 图表中有多个折线, 数组中每个元素都是一个折线的标题;
– List<Date[]> xValues : List 集合中每个 Date[] 都是一条曲线的 x 轴数据;
– List<double[]> yValues : List 集合中每个 double[] 都是一条曲线的 y 轴数据;
相关方法介绍 :
– 创建单条曲线数据 TimeSeries 对象 : TimeSeries series = new TimeSeries(titles[i]), 参数是该条曲线的标题名称;
– 设置 日期 和 值数组给 TimeSeries 对象 : series.add(xV[k], yV[k]);
– 将 TimeSeries 对象设置给 XYMultipleSeriesDataset 对象 : dataset.addSeries(series);
代码示例 :
/**
* 曲线图(日期数据集) : 创建曲线图数据集, x轴是日期, y轴是具体的数值
*
* @param titles 各条曲线的标题, 放在一个数组中
* @param xValues x轴的日志值数组组成的集合
* @param yValusey轴具体的数据值数组组成的集合
* @return 具体的曲线图图表
*/
protected XYMultipleSeriesDataset buildDateDataset(String[] titles, List<Date[]> xValues,
List<double[]> yValues) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();/* 创建图表数据集 */
int length = titles.length; /* 获取曲线个数, 每个曲线都有一个标题 */
for (int i = 0; i < length; i++) {
TimeSeries series = new TimeSeries(titles[i]); /* 带日期的单条曲线数据 */
Date[] xV = xValues.get(i); /* 获取该条曲线数据的 日期数组 */
double[] yV = yValues.get(i); /* 获取该条曲线数据的 值数组 */
int seriesLength = xV.length; /* 获取该条曲线的值的个数, 即x轴点个数 */
for (int k = 0; k < seriesLength; k++) {
series.add(xV[k], yV[k]); /* 将日期数组 和 值数组设置给 带日期的单条曲线数据 */
}
dataset.addSeries(series); /* 将单条曲线数据设置给 图标曲线数据集 */
}
return dataset;
}
2. 曲线图图表渲染器
(1) 曲线渲染
相关类介绍 :
– XYMultipleSeriesRenderer : 曲线图整体渲染器, 其中封装了许多 XYSeriesRenderer 单曲线渲染器;
– XYSeriesRenderer : 单个曲线渲染器, 设置曲线的颜色 和 风格样式;
数据准备 :
– int[] colors : 颜色集合, 每种曲线都要有一个颜色值;
– PointStyle[] styles : 曲线样式集合, 每条曲线都有其绘制样式;
XYMultipleSeriesRenderer 相关方法介绍 :
– 设置 xy 轴标题字体大小 : setAxisTitleTextSize(int size);
– 设置表格标题大小 : setChartTitleTextSize(int size);
– 设置标签文字大小 : setLabelsTextSize(int size);
– 设置说明文字大小 : setLegendTextSize(int size);
– 设置点的大小: setPointSize(int size);
– 添加单曲线渲染器 : addSeriesRenderer(render);
XYSeriesRenderer 相关方法介绍 :
– 创建对象 : XYSeriesRenderer r = new XYSeriesRenderer();
– 设置单个曲线颜色 : r.setColor(colors[i]);
– 设置单个曲线绘制风格 : r.setPointStyle(styles[i]);
代码示例 :
/**
* 曲线图(渲染器) : 创建曲线图图表渲染器
*
* @param 每条曲线要渲染的颜色, 把这些颜色放入数组
* @param 每条曲线绘制点的风格
* @return 数据渲染器集合
*/
protected XYMultipleSeriesRenderer buildRenderer(int[] colors, PointStyle[] styles) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();/* 创建曲线图图表渲染器 */
setRenderer(renderer, colors, styles); /* 为曲线图渲染器设置颜色和样式 */
return renderer;
}/**
* 曲线图(渲染器 – 被调用方法) : 设置坐标轴渲染器
*
* @param renderer 设置的渲染器集合, 这个参数相当与返回值, 设置渲染器结果保存在这个参数中
* @param colors 要渲染的颜色集合
* @param styles 要渲染的样式集合
*/
protected void setRenderer(XYMultipleSeriesRenderer renderer, int[] colors, PointStyle[] styles) {
renderer.setAxisTitleTextSize(16); /* 设置XY轴标题字体大小 */
renderer.setChartTitleTextSize(20); /* 设置表格标题文字大小 */
renderer.setLabelsTextSize(15); /* 设置标签文字大小 */
renderer.setLegendTextSize(15); /* 设置说明文字大小 */
renderer.setPointSize(5f); /* 设置点的大小 */
renderer.setMargins(new int[] { 20, 30, 15, 20 }); /* 设置 margin, 单位像素 */
int length = colors.length; /* 获取渲染器的个数, 即有多少条曲线 */
for (int i = 0; i < length; i++) {
XYSeriesRenderer r = new XYSeriesRenderer(); /* 单个曲线的渲染器 */
r.setColor(colors[i]); /* 为单个曲线渲染器设置曲线颜色 */
r.setPointStyle(styles[i]); /* 为单个曲线渲染器设置曲线风格 */
renderer.addSeriesRenderer(r); /* 将单个曲线渲染器设置到渲染器集合中 */
}
}
(2) 坐标轴设置
渲染器参数设置 : 坐标轴渲染主要是对 XYMultipleSeriesRenderer 进行一系列的参数设置, 都是调用的 XYMultipleSeriesRenderer 对象中的方法;
– 设置曲线标题 : setChartTitle(String tittle);
– 设置 x 轴标题 : setXTitle(String tittle);
– 设置 y 轴标题 : setYTitle(String tittle);
– 设置 x 轴最小值 : setXAxisMin(double);
– 设置 x 轴最大值 : setXAxisMax(double);
– 设置 y 轴最小值 : setYAxisMin(double);
– 设置 y 轴最大值 : setYAxisMax(double);
– 设置坐标轴颜色 : setAxesColor();
– 设置标签颜色 : setLabelsColor();
代码示例 :
/**
* 坐标轴(渲染器) : 对曲线图渲染器进行配置, 主要配置坐标轴
*
* @param renderer 要进行配置的渲染器
* @param title 图表的名称
* @param xTitle x轴坐标的名称
* @param yTitle y轴坐标的名称
* @param xMin x轴最小值
* @param xMax x轴最大值
* @param yMin y轴最小值
* @param yMax y轴最大值
* @param axesColor 坐标轴的颜色
* @param labelsColor 标签的颜色
*/
protected void setChartSettings(XYMultipleSeriesRenderer renderer, String title, String xTitle,
String yTitle, double xMin, double xMax, double yMin, double yMax, int axesColor,
int labelsColor) {
renderer.setChartTitle(title); /* 设置曲线图标题 */
renderer.setXTitle(xTitle); /* 设置x轴标题 */
renderer.setYTitle(yTitle); /* 设置y轴标题 */
renderer.setXAxisMin(xMin); /* 设置x轴最小值 */
renderer.setXAxisMax(xMax); /* 设置x轴最大值 */
renderer.setYAxisMin(yMin); /* 设置y轴最小值 */
renderer.setYAxisMax(yMax); /* 设置y轴最大值 */
renderer.setAxesColor(axesColor); /* 设置坐标轴颜色 */
renderer.setLabelsColor(labelsColor); /* 设置标签颜色 */
}
3. 饼图数据集
(1) 单个饼图数据集
相关类介绍 :
– CategorySeries : 饼图数据集;
相关方法介绍 :
– 添加数据元素 : CategorySeries.add(String category, double value), 参数分别是 名称 和 值;
代码示例 :
/**
* 饼图(单数据) : 创建只包含一个饼图的图表数据集
*
* @param titles 饼图的标题
* @param values 饼图的值组成的数组
* @return 返回饼图
*/
protected CategorySeries buildCategoryDataset(String title, double[] values) {
CategorySeries series = new CategorySeries(title); /* 创建单个饼状图数据, 传入饼状图标题 */
int k = 0;
for (double value : values) {
series.add(“Project ” + ++k, value); /* 键值对, 键是饼图元素的标题, 值是大小 */
}return series;
}
(2) 多饼图图表数据集
相关类介绍 :
– MultipleCategorySeries : 多饼图图表数据集, 该类对象与单饼图图表数据集 CategorySeries 对象没有包含关系;
准备数据 :
– 饼图每个元素名称 : List<String[]> titles, 其中集合中的数组就是一个饼图每个元素的集合;
– 饼图每个元素的大小 : List<double[]> values, 其中的数组就是一个饼图每个元素的大小;
相关方法介绍 :
– 创建多饼图数据集 : MultipleCategorySeries series = new MultipleCategorySeries(title), 传入图表的名称;
– 添加一个饼图的数据 : series.add(tittle, titles.get(k), value), 第一个参数是单个饼图名称, 第二个参数是饼图元素名称字符串数组, 第三个是饼图元素大小 double[] 数组;
示例代码 :
/**
* 饼图(数据集) : 创建包含多个饼图的图表数据集
* 多个饼图通过大小环嵌套形式展示
*
* @param titles 图表的标题
* @param tittles 图表中 每个饼图的标题 组成的数组
* @param values 饼图的值组成的数组 组成的集合
* @return 返回饼图图表
*/
protected MultipleCategorySeries buildMultipleCategoryDataset(String title,
List<String[]> titles, List<double[]> values) {
MultipleCategorySeries series = new MultipleCategorySeries(title); /* 多个饼图组成的图表 */
int k = 0;
for (double[] value : values) {
/*
* 第一个参数是 饼图的名称
* 第二个参数是 饼图的元素名称组成的数组
* 第三个参数是 饼图的元素对应的数值组成的数组SimpleSeriesRenderer
*
* 注意 饼图元素名称数组 与 饼图值数组 个数是相同的, 并且是对应的
*/
series.add(2007 + k + “”, titles.get(k), value);
k++;
}
return series;
}
4. 饼图渲染器
相关类介绍 :
– DefaultRenderer : 饼图渲染器, 单饼图 和 多饼图使用的渲染器都是同一个;
– DefaultRenderer : 饼图单个元素渲染器, 一个饼图有多个该渲染器渲染, 整个图表有多组该渲染器;
数据准备 :
– 饼图元素的颜色 : int[] colors, 将饼图中所有的颜色放在一个数组中, 每个元素都有一个颜色;
DefaultRenderer 类方法介绍 :
– 构造方法 : DefaultRenderer renderer = new DefaultRenderer();
– 设置标签文字大小 : setLabelsTextSize(int size);
– 设置说明文字大小 : setLegendTextSize(int size);
– 设置边距 : setMargins(new int[] { 20, 30, 15, 0 });
– 添加SimpleSeriesRenderer对象到该渲染器集合 : addSeriesRenderer(r);
SimpleSeriesRenderer 方法 :
– 构造函数 : SimpleSeriesRenderer r = new SimpleSeriesRenderer();
– 设置颜色 : setColor(color);
示例代码 :
/**
* 饼图(渲染器) : 使用现有颜色创建饼图渲染器
*
* @param colors 颜色数组
* @return 返回饼图渲染器
*/
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
DefaultRenderer renderer = new DefaultRenderer(); /* 默认的饼图图表渲染器 */
renderer.setLabelsTextSize(15); /* 设置标签文字大小 */
renderer.setLegendTextSize(15); /* 设置说明文字大小 */
renderer.setMargins(new int[] { 20, 30, 15, 0 }); /* 设置边距 */
for (int color : colors) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer(); /* 饼状图中单个数据的颜色渲染器 */
r.setColor(color);
renderer.addSeriesRenderer(r); /* 将单个元素渲染器设置到饼图图表渲染器中 */
}
return renderer;
}
5. 柱状图数据集
相关类介绍 :
– XYMultipleSeriesDataset : 封装柱状图的数据, 其中可能有多个柱状图, 每个都封装了若干个 CategorySeries 单个数据集对象;
– CategorySeries : 柱状图图表中单个柱状图的数据, 可以被封装入 XYMultipleSeriesDataset 数据集中;
数据准备 :
– 柱状图标题 : String[] titles, 由于一个柱状图图表中可能有多个柱状图, 因此需要一个字符串数组存放这些标题;
– 柱状图值 : List<double[]> values, 集合中的每个数组都代表了一个柱状图的值;
CategorySeries 方法介绍 :
– 构造函数 : CategorySeries series = new CategorySeries(titles[i]), 传入的参数是柱状图的值;
– 设置值大小 : series.add(double), 具体的值需要一个一个去设定;
– 转换类型 : series.toXYSeries(), 只有转换成 XYSeries 对象, 才能加入到 XYMultipleSeriesDataset 对象中;
示例代码 :
/**
* 柱状图(数据集) : 使用现有的数据, 创建一个柱状图数据集
*
* @param titles 柱状图名称数组
* @param values 每个柱状图中具体的多个值组成的数组 组成的 集合
* @return the XY multiple bar dataset
*/
protected XYMultipleSeriesDataset buildBarDataset(String[] titles, List<double[]> values) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); /* 创建 XYMultipleSeriesDataset对象, 图表的总数据集 */
int length = titles.length; /* 获取图表中柱状图个数 */
for (int i = 0; i < length; i++) {
CategorySeries series = new CategorySeries(titles[i]); /* 创建一个 CategorySeries对象, 单个柱状图数据 */
double[] v = values.get(i); /* 获取本柱状图数值数组 */
int seriesLength = v.length; /* 获取单个柱状图值的个数 */
for (int k = 0; k < seriesLength; k++) {
series.add(v[k]); /* 将具体的值设置给 CategorySeries对象, 单个柱状图数据 */
}
dataset.addSeries(series.toXYSeries()); /* 将单个柱状图数据 CategorySeries对象 设置给 图表数据集 XYMultipleSeriesDataset对象 */
}
return dataset;
}
6. 柱状图渲染器
相关类介绍 :
– XYMultipleSeriesRenderer : 柱状图渲染器集合, 与曲线图的渲染器是一样的, 其中封装了很多 SimpleSeriesRenderer 对象;
– SimpleSeriesRenderer : 柱状图中的单个柱状图渲染器, 可以封装到 XYMultipleSeriesRenderer 对象中;
准备数据 :
– 柱状图颜色 : int[] colors, 一个柱状图的图表中含有若干个柱状图, 每个柱状图都设定一个颜色;
代码示例 :
/**
* 柱状图(渲染器) : 创建柱状图渲染器
*
* @param colors 柱状图的颜色数组
* @return 返回柱状图渲染器colors
*/
protected XYMultipleSeriesRenderer buildBarRenderer(int[] colors) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); /* 创建图表渲染器 */
renderer.setAxisTitleTextSize(16); /* 设置坐标轴标题字体大小 */
renderer.setChartTitleTextSize(20); /* 设置图表标题字体大小 */
renderer.setLabelsTextSize(15); /* 设置标签字体大小 */
renderer.setLegendTextSize(15); /* 设置说明文字字体大小 */
int length = colors.length; /* 获取图表中柱状图个数 */
for (int i = 0; i < length; i++) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer(); /* 单个柱状图渲染器 */
r.setColor(colors[i]); /* 为单个柱状图渲染器设置颜色 */
renderer.addSeriesRenderer(r); /* 将单个柱状图渲染器设置给图表渲染器 */
}
return renderer;
}
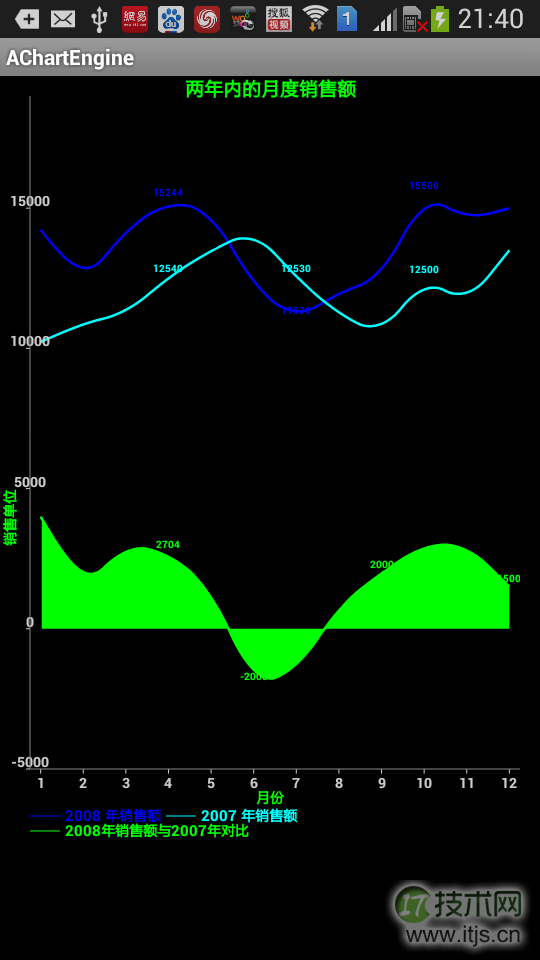
三. 销售额对比图(折线图 面积图)示例
需求分析 : 给出 2007 年和 2008 年销售额, 将销售额绘制到折线图中, 并将它们的差绘制到面积图中;
package org.achartengine.chartdemo.demo.chart;
import java.util.ArrayList;
import java.util.List;import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.PointStyle;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer.FillOutsideLine;import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Typeface;/**
* 销售额对比图表
*/
public class SalesComparisonChart extends AbstractDemoChart {
/**
* 获取图表名称
*
* @return 图表名称
*/
public String getName() {
return “销售额对比”;
}/**
* 获取图表的描述信息
*
* @return 返回图表的详细信息
*/
public String getDesc() {
return “2年内的月度销售额发展 (插入了 折线图 和 面积图)”;
}/**
* 获取图表
*
* @param context 上下文对象
* @return the built intent
*/
public Intent execute(Context context) {
String[] titles = new String[] { “2008 年销售额”, “2007 年销售额”,
“2008年销售额与2007年对比” };/* 初始化数据集 */
List<double[]> values = new ArrayList<double[]>();
/* 2008年销售额 */
values.add(new double[] { 14230, 12300, 14240, 15244, 14900, 12200, 11030, 12000, 12500, 15500,
14600, 15000 });
/* 2007年销售额 */
values.add(new double[] { 10230, 10900, 11240, 12540, 13500, 14200, 12530, 11200, 10500, 12500,
11600, 13500 });/* 计算出两年销售额的对比差 2008年 减去 2007年 */
int length = values.get(0).length;
double[] diff = new double[length];
for (int i = 0; i < length; i++) {
diff[i] = values.get(0)[i] – values.get(1)[i];
}
values.add(diff);/* 第一条线 蓝色 08年销售额, 第二条线 蓝绿色 07年销售额, 第三个面积图 绿色 两年销售额对比 */
int[] colors = new int[] { Color.BLUE, Color.CYAN, Color.GREEN };
PointStyle[] styles = new PointStyle[] { PointStyle.POINT, PointStyle.POINT, PointStyle.POINT };/* 创建图表渲染器 */
XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);
setChartSettings(renderer, /* 渲染器 */
“两年内的月度销售额”, /* 图表标题 */
“月份”, /* x轴标题 */
“销售单位”, /* y轴标题 */
0.75, /* x轴最小值 */
12.25, /* x轴最大值 */
-5000, /* y轴最小值 */
19000, /* y轴最大值 */
Color.GRAY, /* 坐标轴颜色 */
Color.LTGRAY); /* 标签颜色 标签即 图表标题 xy轴标题 */renderer.setXLabels(12); /* 设置 x 轴刻度个数 */
renderer.setYLabels(10); /* 设置 y 轴刻度个数 */
renderer.setChartTitleTextSize(20); /* 设置表格标题字体大小 */
renderer.setTextTypeface(“sans_serif”, Typeface.BOLD); /* 设置字体 */
renderer.setLabelsTextSize(14f); /* */
renderer.setAxisTitleTextSize(15);
renderer.setLegendTextSize(15);
length = renderer.getSeriesRendererCount();for (int i = 0; i < length; i++) {
/* 获取具体的 渲染器 */
XYSeriesRenderer seriesRenderer = (XYSeriesRenderer) renderer.getSeriesRendererAt(i);
if (i == length – 1) {
/* 单独对面积图渲染器进行设置 */
FillOutsideLine fill = new FillOutsideLine(FillOutsideLine.Type.BOUNDS_ALL);
fill.setColor(Color.GREEN);
seriesRenderer.addFillOutsideLine(fill);
}/* 设置折线图渲染器 */
seriesRenderer.setLineWidth(2.5f);
seriesRenderer.setDisplayChartValues(true);
seriesRenderer.setChartValuesTextSize(10f);
}
/* */
GraphicalView view = ChartFactory.getCubeLineChartView(context, buildBarDataset(titles, values), renderer, 0.5f);
return ChartFactory.getCubicLineChartIntent(context, buildBarDataset(titles, values), renderer,
0.5f);
}
}
执行效果 :