Android风格日期选择组件Mobi Pick
发布时间:2014-10-12 00:00 来源:未知
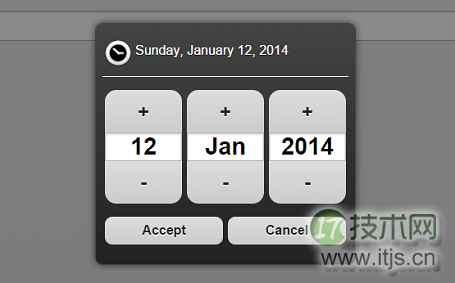
Mobi Pick是一款Android风格的日期选择组件,主要利用了jQuery Mobile脚本库。Mobi Pick提供了3种不同的日期选择功能,最简单的日期选择功能是选择年月日,另外一种是可以自定义修改年月日,还有一种是可以下拉选择日期。由于Mobi Pick有着Android的风格样式,因此外观相当漂亮。

这里以最简单的例子来说,可以通过以下步骤来使用Mobi Pick。
先是引入必要的脚本:
<link rel=”stylesheet” type=”text/css” href=”css/mobipick.css” />
<script type=”text/javascript” src=”external/xdate.js”></script>
<script type=”text/javascript” src=”external/xdate.i18n.js”></script>
<script type=”text/javascript” src=”js/mobipick.js”></script>
然后在页面上创建一个input元素:
<input type=”text” />
最后初始化:
$( document ).on( “pagecreate”, pageselector, function() {
var picker = $( “input[type='text']“, this );
picker.mobipick();
});
日期选中发生变化后的事件处理函数:
picker.on( “change”, function() {
// formatted date, like yyyy-mm-dd
var date = $( this ).val();// JavaScript Date object
var dateObject = $( this ).mobipick( “option”, “date” );
});
Mobi Pick是完全开源的,如果你的移动网页中需要日期选择功能,那么它将会是一个不错的选择。




