在前面学习使用ActionBar的时候,我们就发现ActionBar中有些方法被标记为过时了,原来在android5.0之后,google推出了一个新的导航工具栏,官方将其定义为:A standard toolbar for use within application content.使用Toolbar将会比ActionBar更加有弹性,更加灵活。
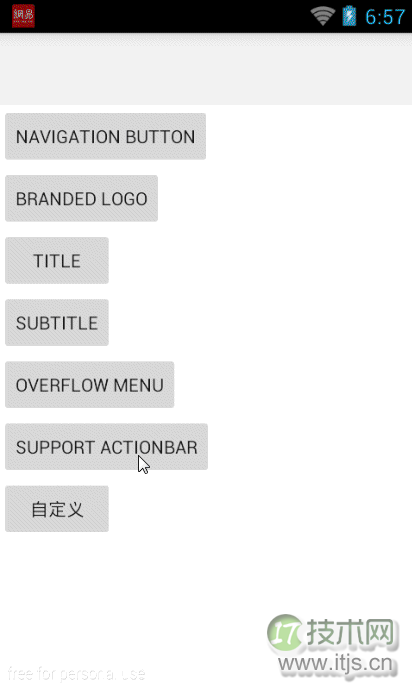
老规矩,先看Toolbar效果图:

下面,我们一起看看,如何使用Toolbar。由于Toolbar是android5.0之后新增的,要想在低版本中使用,需要添加Support v7,确保下载最新的v7支持包。和ActionBar不同,ActionBar是作为Activity窗口的一部分而存在,而Toolbar实际就是继承ViewGroup,可以直接在布局文件中使用,非常的灵活。

先看布局文件activity_main.xml的Toolbar:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background=" attr/colorPrimary"
android:minHeight=" attr/actionBarSize">
</android.support.v7.widget.Toolbar>
注意Toolbar是v7下的Toolbar,本布局文件的根布局是一个RelativeLayout,默认情况下有padding,需要将padding去掉,不然Toolbar和窗口会有间隔。
在MainActivity中,只需要toolbar = (Toolbar)findViewById(R.id.toolbar);即可得到Toolbar,不做任何操作,运行后效果如图:

Toolbar和ActionBar并不是孤立的,没有联系的,通过调用setSupportActionBar方法,可以使Toolbar支持ActionBar,设置后Toolbar可以向Actionbar一样使用。根据文档,一个Toolbar中可包含如下几部分:
1、A navigation Button:导航按钮,可以是一个up arrow、navigoation menu toggle等等。
2、A branded logo image:Logo图片。
3、A title and subtitle:标题和子标题
4、One or more custom views:自定义视图。
5、An action menu:菜单
通过如下代码,可实现对以上几个部分的设置,同时要注意Activity要继承AppCompatActivity:
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_navigation:
toolbar.setNavigationIcon(R.drawable.abc_ic_ab_back_mtrl_am_alpha);
break;
case R.id.btn_Logo:
toolbar.setLogo(R.drawable.jredu_logo);
break;
case R.id.btn_title:
toolbar.setTitle("杰瑞教育");
break;
case R.id.btn_subtitle:
toolbar.setSubtitle("专注IT教育");
break;
case R.id.custom_view:
startActivity(new Intent(this,CustomToolBarActivity.class));
break;
case R.id.btn_menu:
//使用toolbar的inflate方法加载menu,通过setOnMenuItemClickListener设置菜单的点击处理
toolbar.inflateMenu(R.menu.menu_main);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
Toast.makeText(MainActivity.this,"你选择了菜单!",Toast.LENGTH_SHORT).show();
return true;
}
});
break;
case R.id.btn_support_actionbar:
setSupportActionBar(toolbar);
break;
default:
break;
}
}
至此,我们完成了大部分的编码工作,是不是可以运行起来查看效果了呢?别急,还有非常重要的一步,那就是隐藏ActionBar,在这里我们可以通过修改主题来实现,有如下两种方式:
1、 主题继承Theme.AppCompat.Light.NoActionBar
2、 主题继承Theme.AppCompat.Light.DarkActionBar,并设置如下属性:
<item name=”windowActionBar”>false</item>
<item name=”windowNoTitle”>true</item>
到此,可运行查看查看效果图:

很显然,我们需要自定义样式来美化我们的Toolbar,下面我们再实现一个Activity来体现Toolbar的灵活性和样式的定义。
布局文件custom_layout.xml如下:
< xml version="1.0" encoding="utf-8" >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res/com.example.myapplication"
android:id="@+id/top_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background=" attr/colorPrimary"
android:minHeight=" attr/actionBarSize"
app:titleTextAppearance="@style/CustomTitleTextAppearance">
</android.support.v7.widget.Toolbar>
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res/com.example.myapplication"
android:id="@+id/bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:title="课程"
app:titleTextAppearance="@style/CustomTitleTextAppearance"
android:background="#454545"
android:contentInsetStart="5dp">
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/coursetype"/>
</android.support.v7.widget.Toolbar>
</RelativeLayout>
在这个布局文件里面,我们放置了两个Toolbar,top_bar和bottom_bar,之前我们说过Toolbar其实就是一个ViewGroup,所以我们可以直接在里面进行布局,同时为Toobar设置了属性,其中titleTextAppearance用来设置Toolbar中的标题文字的样式,CustomStyle中的colorPrimary用于定义Toolbar的背景,具体如下:
<style name="CustomTitleTextAppearance">
<item name="android:textColor">#fff</item>
<item name="android:textSize">20sp</item>
</style>
<style name="CustomStyle" parent="Theme.AppCompat.Light.DarkActionBar">
<!--去掉actionbar-->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="colorPrimary">#1570A6</item>
<item name="colorPrimaryDark">#454545</item>
<item name="colorAccent">#F48309</item>
</style>
尚有许多样式属性,在此不多做介绍,可自行查看,都不复杂。
在bottom_bar中我们放置了一个spinner,那该如何使用呢?很简单,以前怎么用现在就怎么用。CustomToolBarActivity中相关代码如下:
bottomBar = (Toolbar)findViewById(R.id.bottom_bar);
bottomBar.inflateMenu(R.menu.bottom_menu);
spinner = (Spinner)findViewById(R.id.coursetype);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line,
new String[]{"Java","Android","IOS","动画","电商"});
spinner.setAdapter(adapter);
效果如下:



