前言
该文博客要分享的一个UI效果——实现底部切换标签,想必大家在一些应用上面遇到过这种效果了,最典型的就是微信了,可以左右滑动切换页面,也可以点击标签页滑动页面,它们是如何实现的呢,该文博客为了简单只介绍如何实现点击底部切换标签页。
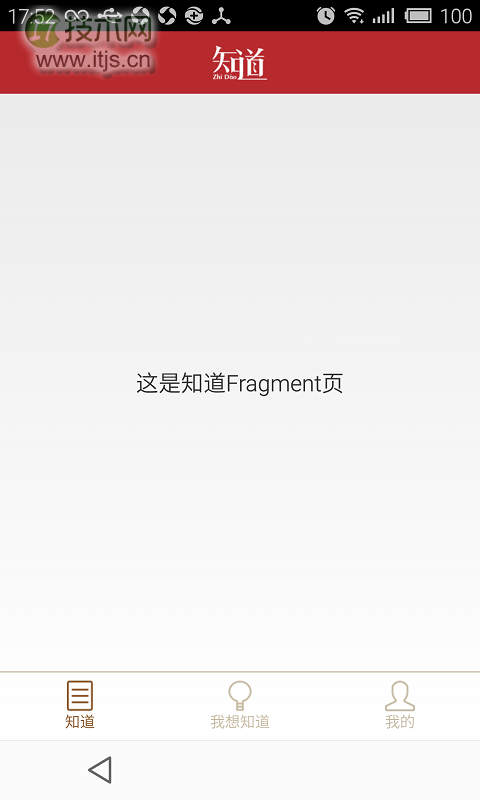
先来看看我们想实现的效果图:

这样的页面实现起来其实很简单的,首先我们从布局入手:
分为三部分
第一部分:顶部导航栏布局
第二部分:中部显示内容布局
第三部分:底部标签布局
/BottomTabDemo/res/layout/activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/rl_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 顶部 -->
<RelativeLayout
android:id="@+id/top_tab"
android:layout_width="match_parent"
android:layout_height="50dip"
android:background="@color/topbar_bg" >
<ImageView
android:id="@+id/iv_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:focusable="false"
android:src="@drawable/zhidao_logo"
android:contentDescription="@null" />
</RelativeLayout>
<!-- 底部tab -->
<LinearLayout
android:id="@+id/ll_bottom_tab"
android:layout_width="match_parent"
android:layout_height="54dp"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:orientation="horizontal"
android:baselineAligned="true">
<RelativeLayout
android:id="@+id/rl_know"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.0" >
<ImageView
android:id="@+id/iv_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/btn_know_nor"
android:contentDescription="@null"/>
<TextView
android:id="@+id/tv_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_know"
android:layout_centerHorizontal="true"
android:text="@string/bottom_tab_know"
android:textColor="@color/bottomtab_normal"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_want_know"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.0" >
<ImageView
android:id="@+id/iv_i_want_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/btn_wantknow_nor"
android:contentDescription="@null" />
<TextView
android:id="@+id/tv_i_want_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_i_want_know"
android:layout_centerHorizontal="true"
android:text="@string/bottom_tab_wantknow"
android:textColor="@color/bottomtab_normal"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_me"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.0" >
<ImageView
android:id="@+id/iv_me"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/btn_my_nor"
android:contentDescription="@null" />
<TextView
android:id="@+id/tv_me"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_me"
android:layout_centerHorizontal="true"
android:text="@string/bottom_tab_my"
android:textColor="@color/bottomtab_normal"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>
<!-- 内容部分, fragment切换 -->
<LinearLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/line"
android:layout_below="@+id/top_tab"
android:orientation="vertical" >
</LinearLayout>
<View
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_above="@id/ll_bottom_tab"
android:background="@color/line" />
</RelativeLayout>
</FrameLayout>
以上是布局代码,下面就介绍如何通过点击标签切换Fragment:
我们会发现,初始的时候是选中第一个标签页,图片和字体的颜色区别于另外两个标签页,所以大家要做的就是切换标签的时候,就改变标签的状态
主要改两个内容:
图片 文字颜色然后我们切换标签显示的是不同的Fragment,这里我们有三个Fragment,所以我们定义三个不同的Fragment界面:
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/ZhidaoFragment.java
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/IWantKnowFragment.java
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/MeFragment.java
每个Fragment对应不同的布局文件:
/BottomTabDemo/res/layout/main_tab1_fragment.xml
/BottomTabDemo/res/layout/main_tab2_fragment.xml
/BottomTabDemo/res/layout/main_tab3_fragment.xml
ok,这些定义好之后,我们就在主界面上编写切换的代码了,如何对Fragment进行切换呢,定义以下方法:
/**
* 添加或者显示碎片
*
* @param transaction
* @param fragment
*/
private void addOrShowFragment(FragmentTransaction transaction,
Fragment fragment) {
if (currentFragment == fragment)
return;
if (!fragment.isAdded()) { // 假如当前fragment未被添加,则添加到Fragment管理器中
transaction.hide(currentFragment)
.add(R.id.content_layout, fragment).commit();
} else {
transaction.hide(currentFragment).show(fragment).commit();
}
currentFragment = fragment;
}
完整代码如下:
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/MainActivity.java
package com.xiaowu.bottomtab.demo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* 主Activity
*
* @author wwj_748
*
*/
public class MainActivity extends FragmentActivity implements OnClickListener {
// 三个tab布局
private RelativeLayout knowLayout, iWantKnowLayout, meLayout;
// 底部标签切换的Fragment
private Fragment knowFragment, iWantKnowFragment, meFragment,
currentFragment;
// 底部标签图片
private ImageView knowImg, iWantKnowImg, meImg;
// 底部标签的文本
private TextView knowTv, iWantKnowTv, meTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
initTab();
}
/**
* 初始化UI
*/
private void initUI() {
knowLayout = (RelativeLayout) findViewById(R.id.rl_know);
iWantKnowLayout = (RelativeLayout) findViewById(R.id.rl_want_know);
meLayout = (RelativeLayout) findViewById(R.id.rl_me);
knowLayout.setOnClickListener(this);
iWantKnowLayout.setOnClickListener(this);
meLayout.setOnClickListener(this);
knowImg = (ImageView) findViewById(R.id.iv_know);
iWantKnowImg = (ImageView) findViewById(R.id.iv_i_want_know);
meImg = (ImageView) findViewById(R.id.iv_me);
knowTv = (TextView) findViewById(R.id.tv_know);
iWantKnowTv = (TextView) findViewById(R.id.tv_i_want_know);
meTv = (TextView) findViewById(R.id.tv_me);
}
/**
* 初始化底部标签
*/
private void initTab() {
if (knowFragment == null) {
knowFragment = new ZhidaoFragment();
}
if (!knowFragment.isAdded()) {
// 提交事务
getSupportFragmentManager().beginTransaction()
.add(R.id.content_layout, knowFragment).commit();
// 记录当前Fragment
currentFragment = knowFragment;
// 设置图片文本的变化
knowImg.setImageResource(R.drawable.btn_know_pre);
knowTv.setTextColor(getResources()
.getColor(R.color.bottomtab_press));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_nor);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_normal));
meImg.setImageResource(R.drawable.btn_my_nor);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.rl_know: // 知道
clickTab1Layout();
break;
case R.id.rl_want_know: // 我想知道
clickTab2Layout();
break;
case R.id.rl_me: // 我的
clickTab3Layout();
break;
default:
break;
}
}
/**
* 点击第一个tab
*/
private void clickTab1Layout() {
if (knowFragment == null) {
knowFragment = new ZhidaoFragment();
}
addOrShowFragment(getSupportFragmentManager().beginTransaction(), knowFragment);
// 设置底部tab变化
knowImg.setImageResource(R.drawable.btn_know_pre);
knowTv.setTextColor(getResources().getColor(R.color.bottomtab_press));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_nor);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_normal));
meImg.setImageResource(R.drawable.btn_my_nor);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
}
/**
* 点击第二个tab
*/
private void clickTab2Layout() {
if (iWantKnowFragment == null) {
iWantKnowFragment = new IWantKnowFragment();
}
addOrShowFragment(getSupportFragmentManager().beginTransaction(), iWantKnowFragment);
knowImg.setImageResource(R.drawable.btn_know_nor);
knowTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_pre);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_press));
meImg.setImageResource(R.drawable.btn_my_nor);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
}
/**
* 点击第三个tab
*/
private void clickTab3Layout() {
if (meFragment == null) {
meFragment = new MeFragment();
}
addOrShowFragment(getSupportFragmentManager().beginTransaction(), meFragment);
knowImg.setImageResource(R.drawable.btn_know_nor);
knowTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_nor);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_normal));
meImg.setImageResource(R.drawable.btn_my_pre);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_press));
}
/**
* 添加或者显示碎片
*
* @param transaction
* @param fragment
*/
private void addOrShowFragment(FragmentTransaction transaction,
Fragment fragment) {
if (currentFragment == fragment)
return;
if (!fragment.isAdded()) { // 假如当前fragment未被添加,则添加到Fragment管理器中
transaction.hide(currentFragment)
.add(R.id.content_layout, fragment).commit();
} else {
transaction.hide(currentFragment).show(fragment).commit();
}
currentFragment = fragment;
}
}
源码下载:http://download.csdn.net/detail/wwj_748/8495621


