8个超炫酷仿苹果应用的HTML5动画
发布时间:2016-01-03 00:00 来源:未知
苹果的产品一直以精美的UI著称,无论是软件应用还是硬件设备。本文主要分享了8个很不错的HTML5动画应用,这些动画正式模仿了苹果的各类应用,有焦点图、钟表、菜单等HTML5应用和jQuery插件,大家一起来欣赏吧。
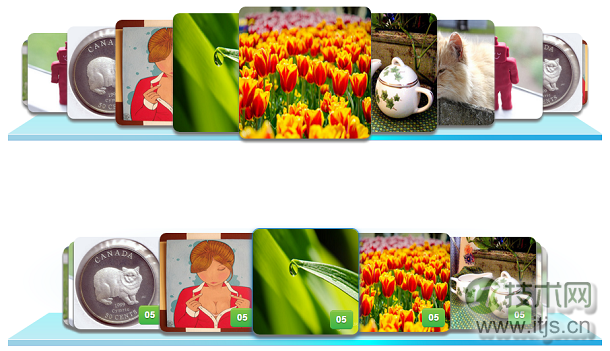
1、jQuery/CSS3实现仿苹果的CoverFlow图片切换
这次要分享的也是一款基于jQuery和CSS3的仿苹果CoverFlow图片切换应用,并且可以自定义添加图片,效果非常不错。

在线演示 源码下载
2、jQuery仿苹果样式焦点图插件
这次大家要分享的这款jQuery焦点图非常特别,它的外观特别简单,但是又相当大气。焦点图的整体样式是仿苹果样式的,由于jQuery的运用,我们只要点击图片下方的缩略图即可达到图片切换的焦点图特效,这款jQuery焦点图插件非常适合在产片展示的网页上使用。

在线演示 源码下载
3、CSS3 3D 苹果笔记本动画
这又是一款超酷的CSS3 3D动画效果,它是一款带有3D视觉效果,并且可以360度旋转的macbook air。这款CSS3 3D动画的笔记本底部有一个逼真的投影,可以跟随图片一起转动,从而凸显其3D效果,是一款很不错的CSS3 3D动画特效。

在线演示 源码下载
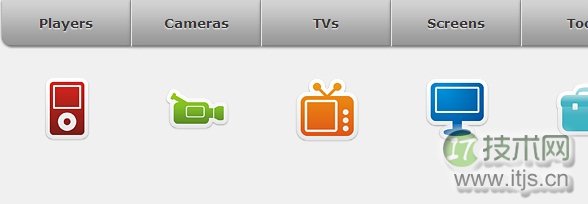
4、jQuery动画图标菜单导航 仿苹果样式
这次要分享的这款jQuery插件非常酷,它是一款带有动画按钮的jQuery菜单插件。而且从菜单的外观上来看,有点苹果菜单风格的味道。当我们将鼠标滑过菜单项时,即会有对应的图片悬浮到菜单项上面,效果非常不错的jQuery菜单。

在线演示 源码下载
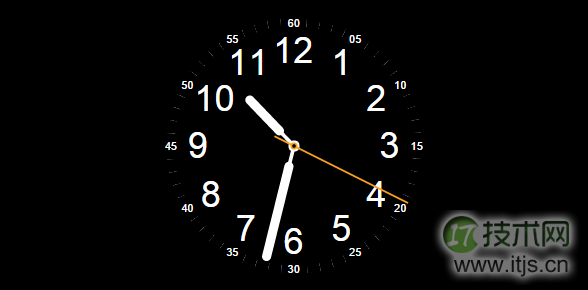
5、HTML5仿Apple Watch时钟动画
Apple Watch刚刚发布不久,就已经有国外的大牛将其时钟表盘界面用HTML5模仿出来了,并且这款HTML5仿Apple Watch的时钟是动态的,可以根据本地时间实时更新指针数据。时钟的界面非常华丽,确实有苹果的风格,HTML5也的确非常强大。

在线演示 源码下载
6、HTML5 SVG仿iPhone拍照快门效果
这是一款很酷的拍照快门特效,它利用了HTML5和SVG的特性仿制了类似iPhone拍照应用的快门效果。该HTML5快门的外观非常漂亮,边线有六种不同的颜色组成,当按下快门时,就可以出现像iPhone拍照应用的那种效果了。

在线演示 源码下载
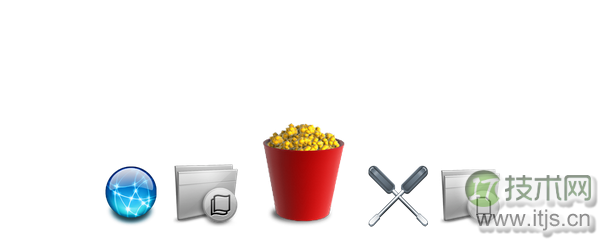
7、jQuery实现苹果Dock样式的菜单
之前我们分享过相当数量的jQuery菜单了,像这款jQuery左侧带小图标的多级下拉菜单就比较有特色,而且也非常实用。今天要给大家带来一款Dock样式的jQuery菜单,用过苹果的朋友都知道,它的Dock菜单非常酷,配合漂亮的图标就更加绚丽了。

在线演示 源码下载
8、jQuery仿iPhone解锁滑块焦点图
这是一款基于jQuery的仿iPhone解锁滑块焦点图,还记得早期iPhone解锁装置么,现在我们将这样的样式应用到这款jQuery焦点图上。你可以滑动鼠标,该解锁装置就会跟随鼠标一起滑动,同时,图片也就完成了切换的效果。

在线演示 源码下载
以上就是8个超炫酷仿苹果应用的HTML5动画,有需要的朋友可以下载源代码自行修改和使用。




