8个提高效率的CSS实用工具
发布时间:2014-10-16 00:00 来源:未知
CSS,也就是Cascading Style Sheets,推出于1997年,差不多是17年前,至此为我们开发网页大开方便之门,协助我们制作出一个又一个惊艳绝伦的网站设计和模板,提升了我们的创造能力,给整体平台增加了对称美。

网页设计不是一蹴而就的,需要不断的实践和改进,然后在最后期限前完成。假如你在写CSS代码上花费大量的时间,那么你就是在浪费资源。因为有很多工具能提高我们改进CSS文件的工作效率。
这些工具需要我们先对common tags和editing parameters有一定的了解。掌握它们我们就可以轻轻松松编辑和改进各种新的或者已有的CSS文件了,而且还能用于集成各种网页。可是,工具那么多,只有选择正确的工具才能既便于使用又能降低维护费用,那我们该如何挑选呢?下面是8个CSS编码中用的最多的工具。
1.CSS Vocabulary
几乎开发人员需要的所有功能, CSS Vocabulary都应有尽有。写注释、规则集、指令、模块、类选择符、属性、声明块、媒体查询、表达式等等统统不在话下。

官方网站:http://apps.workflower.fi/vocabs/
2. CSShake
CSShake是一个可以帮助你实现网页元素移动的工具,此工具应用也非常广泛。CSShakes具备移动DOM的类,还有类的最佳集合。

官方网站:http://elrumordelaluz.github.io/csshake/
3.Extract CSS
Extract CSS是一个能从HTML文档中提取ID、类和内联样式的在线工具。然后用CSS样式表的形式输出。

官方网站:http://extractcss.com/
4. Stylestats
这是用于收集CSS统计数据的Node.js库。

官方网站:http://www.stylestats.org/#uri
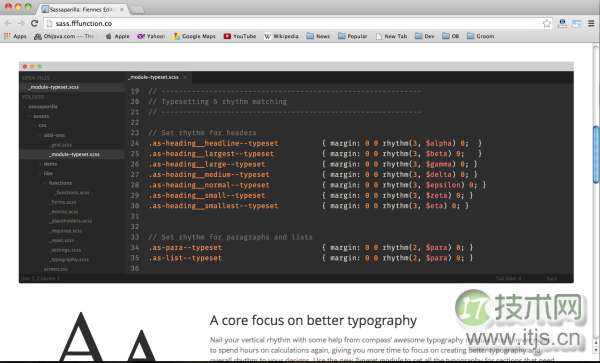
5. Saass fffunction
Sassaparilla是一种利用Sass和Compass响应网页设计项目的快速方式。

官方网站:http://sass.fffunction.co/
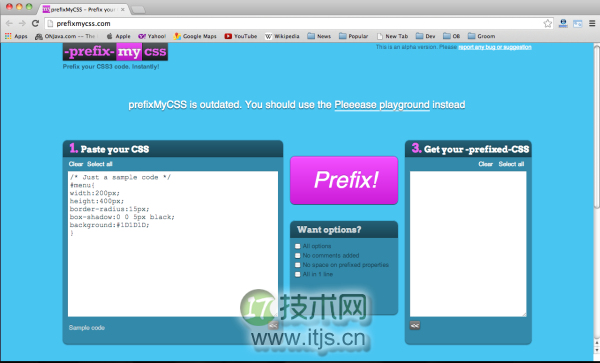
6. Prefix my CSS
这工具相当神奇,可以获取代码前缀。只需要将CSS代码粘贴到窗口,就可以得到前缀的CSS代码。

官方网站:http://prefixmycss.com/
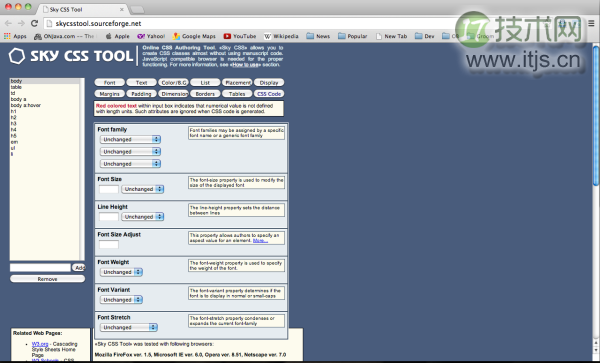
7.Sky CSS Tool
Sky CSS Tool允许我们创建CSS类。

官方网站:http://skycsstool.sourceforge.net/
8.CSS Form Code maker
这个HTML/CSS样式生成器,能创建很多布局优雅的样式。

官方网站:http://www.maketemplate.com/form/




